Sketch App Web Design Margins

The 8pt Grid: Consistent Spacing in UI Design with Sketch
![]()
Spacing is everything in UI design.
Forget colour, forget typography. Nail the spacing and you're half way there. Why?
- It improves data consumption through better legibility
- It provides customers with a more consistent user experience
- It eliminates guesswork and decision fatigue whilst designing and developing
- It drives consistent scalability
- It conveys meaning by giving elements a visual hierarchy
- If you're a designer, your output will just… look better.
Setup a spacing system🌌
I use Sketch app to design user interfaces but the principles here work regardless. If you're working with a developer this will make both your lives easier. Especially as the product and UI grows — getting to 500 artboards without some sort of spacing system in place is no fun.
To begin, set out base numbers f or your grid. I use material design principles so divisions of 8: 8px / 16px / 24px / 32px / 40px / 48px / 56px and so on for all padding / margin between elements (sometimes 4px if you need to go in tight).
I now think in 8's — at first you'll probably be using a calculator just to check, but it soon becomes natural. Other designers are happy enough using 5 / 10 / 15 / 20 etc — whatever works for you, the point here is you're building a base for spacing consistency.
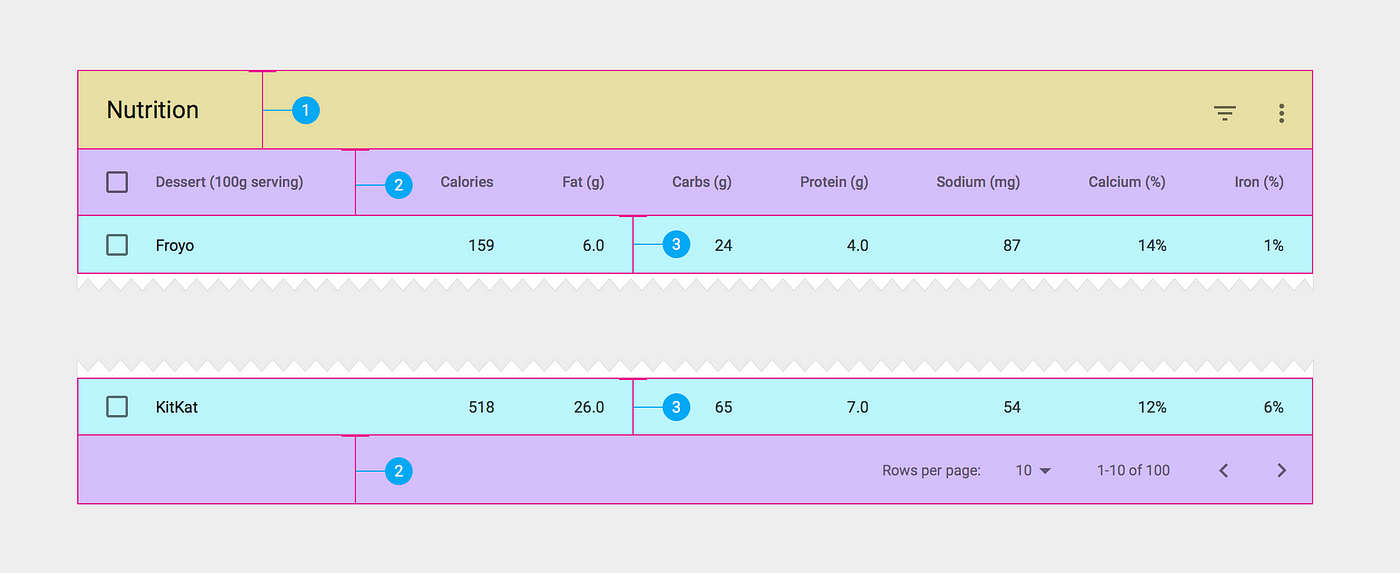
Ensure you communicate how the system works to developers and stakeholders visually:

Here you can quickly see that regardless of colour and typography we've given the content a visual hierarchy. Even if 'Nutrition' was the same font size as 'Froyo' it would still command more prominence. You can go a step further and name the sizes (xxs, xs, s, m, l, xl, xxl) and add them to your design system so there's one source of truth, one point of reference for the whole team.
So how does this work in Sketch?
It's really not that hard, and you'll soon find your designs improving — incorporating better vertical rhythm on websites and more consistency in app design.

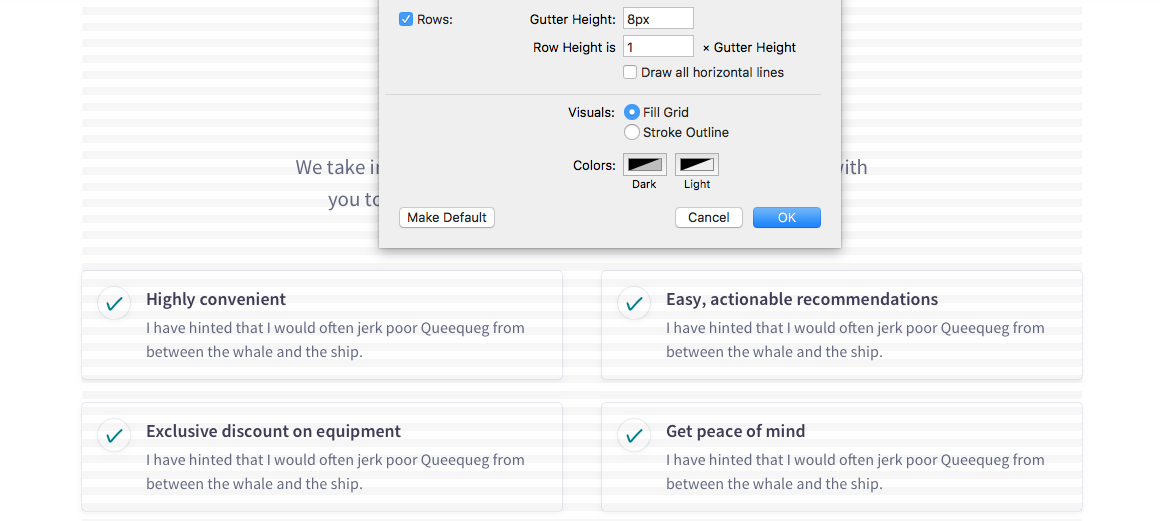
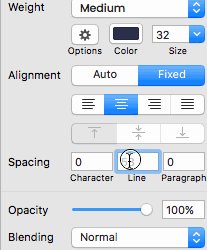
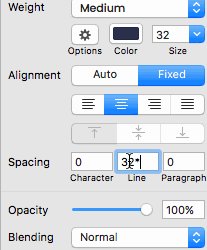
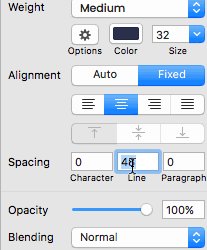
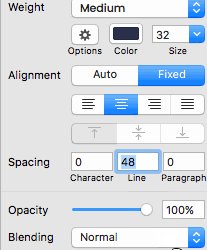
I'll take a web project I'm working on at the moment. To maintain vertical rhythm whilst using the 8pt UI grid, I use an 8pt baseline grid (4pt baseline works well too) — here's my Sketch layout settings:

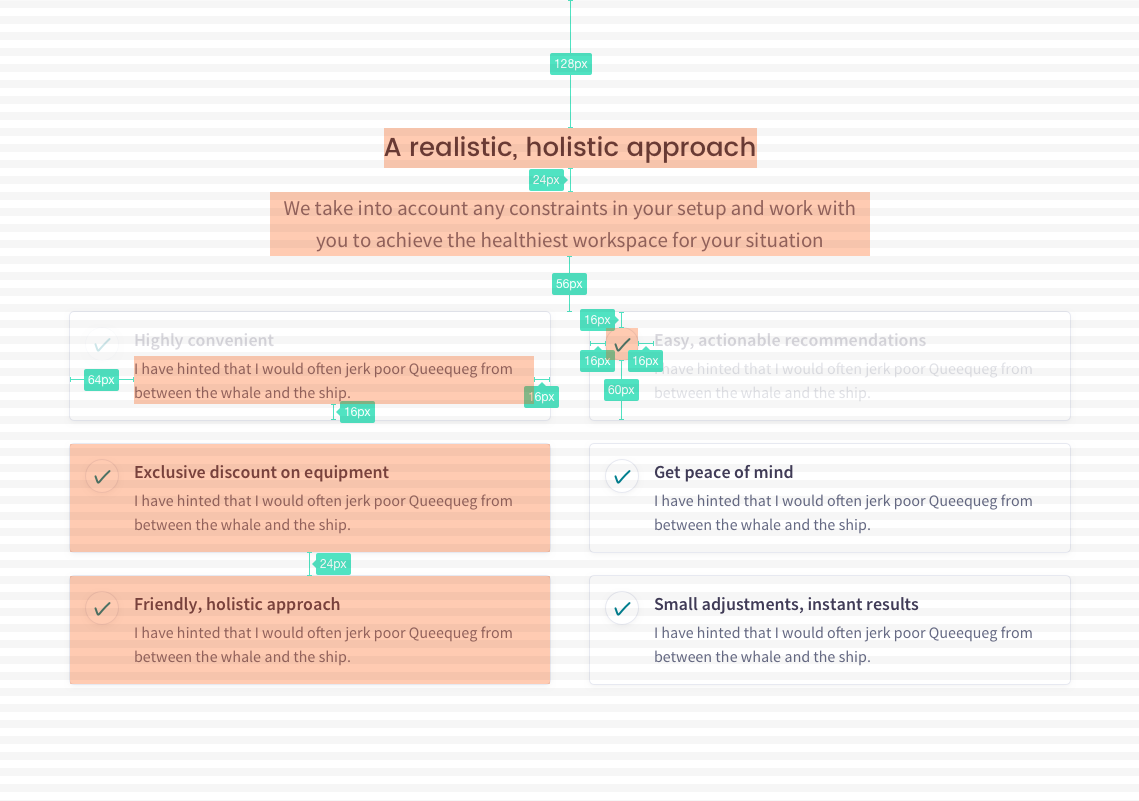
So let's look in more detail:

So how does this help?
From one template of elements like this (Section, H2, Paragraph[l], Icon, H3, Paragraph[s], USP panel) we can quickly build a spec/set of rules that will scale and carry consistency throughout the product, saving time and guesswork later.
Developers don't see things like designers, and vice versa — creating visual design specs bridges this gap.
Icons
I used to use icon fonts and quickly found they're a pain and have a bunch of limitations. With decent browser support I now use SVGs and set them up like this:

Ensure you frame your icon as they'll come in different sizes: and naturally use multiples of 8. These are 64x64 so fit within the UI grid. Most icons are designed for these sizes anyway (16x16, 24x24, 32x32 etc).
Down the line if you need to change an icon and it's used in 100 different places, you just change this one symbol. With icon fonts this meant regenerating the set and making sure the developers always had the most up-to-date version. It was also really buggy in Sketch for some reason.
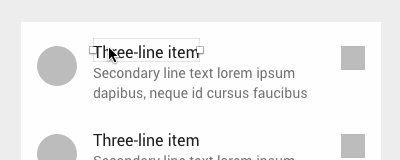
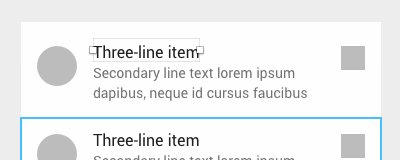
Text elements and line-height
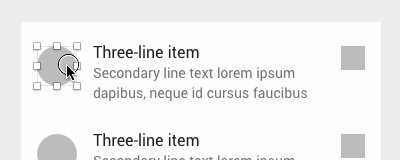
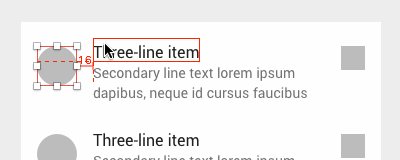
Regarding line height it can be tricky to make sure text elements fall within the grid. As a broad rule I tend to use this Golden Line height plugin or for more basic treatment multiple by 1.5 which gives results like this:
16pt / 24
21pt / 32
24pt / 36
32pt / 48
etc
Pro tip: Multiply font size by the line-height you choose to save using your head.

Line height should actually adapt depending on the width of the element so bear that in mind when working with different devices sizes. Sketch doesn't handle this (as far as I know), so it is something that needs to be documented in your design spec.
Putting it into practice
It's not always easy to lay down a set of rules like this — perhaps your current sprint is so focused it's hard to see the big picture or perhaps you're working on an existing UI with no system in place.
There never seems to be time for this stuff right?
But I highly recommend you:
- Get the Product Owners on board (talk about scalability, efficiency, faster prototyping… I've found it to be an easy sell).
- Invest a chunk of time now to save a lot of wasted time and frustration later.
- Talk to the developers and tell them what you plan and how it can help them — get their input on how best to provide something they'll actually use
- For existing products, take a step back and build design rules based on the current assets.
- For new products, create a basic starter template (based on brand guidelines) with grid/text elements/spacing and add rules as you create components, it'll change the way you think about design.
- Make sure you share it with the whole team and help them understand the benefits.
- 👏 If you found this handy.
- Connect with me on LinkedIn
- Let's be friends on Dribbble
Sketch App Web Design Margins
Source: https://blog.prototypr.io/the-8pt-grid-consistent-spacing-in-ui-design-with-sketch-577e4f0fd520
Posted by: tietjenponjuseme64.blogspot.com

0 Response to "Sketch App Web Design Margins"
Post a Comment