Develop Android Weather App With Material Design
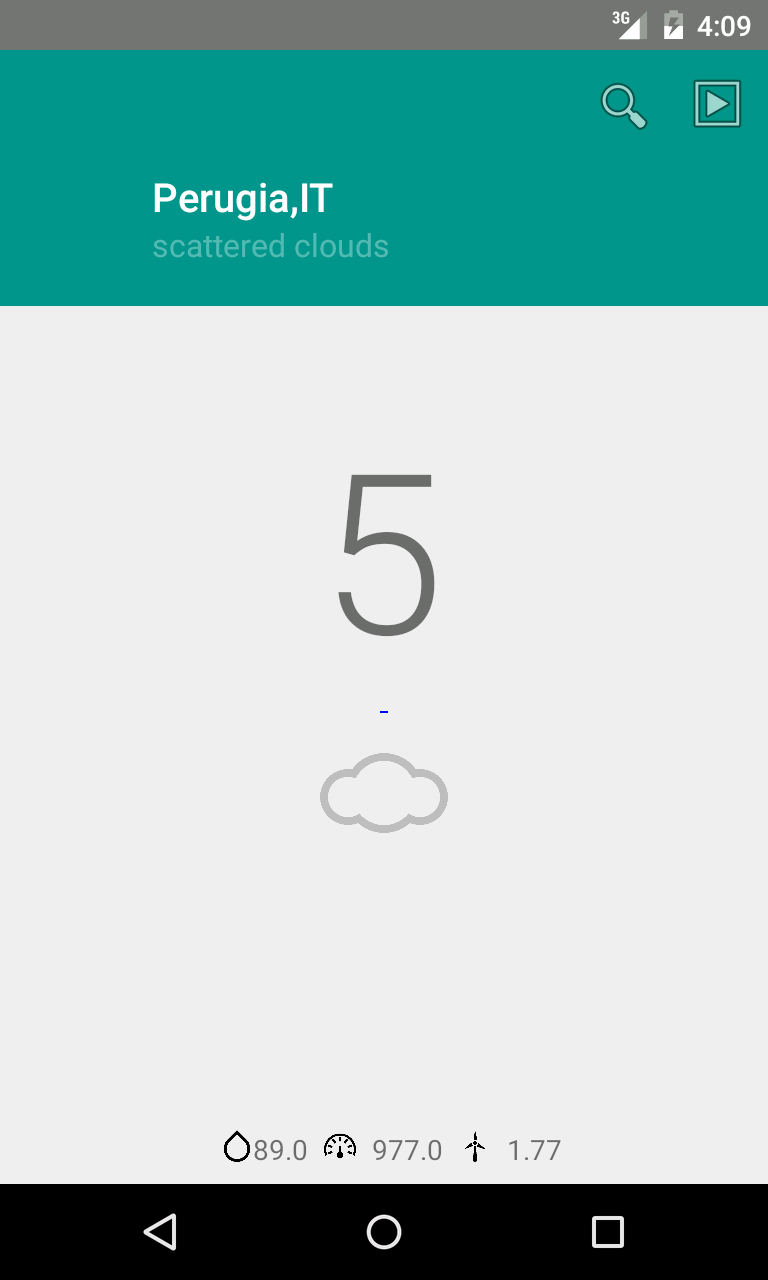
This post describes how to create a weather app using material design guidelines. Material Design is a set of rules for visual design, UI interaction, motion and so on. These rules help developer when they design and create an Android app. This post wants to describe how we create a weather app using Weatherlib as weather layer and Material design rules. We want to develop this app not only for Android 5 Lollipop that supports Material design natively but we want to support previous version of Android like 4.x Kitkat. For that reason we will introduce appCompat v7 library that helps us to implement the Material Design even in the previous Android versions. We want to code an app that has a extended Toolbar that holds some information about the location and current weather and some basic weather information about temperature, weather icon, humidity, wind and pressure. At the end we will get something like the pic shown below:

Android project set up
The first thing we have to do is configuring our project so that we can use Weatherlib and especially appCompat v7. We can open build.graddle and add these lines:
Now we have our project correctly set up, we can start defining our app layout.
App layout: Google Material design
As briefly explained before, we want to use the Toolbar in our case the extended toolbar. a Toolbar is action bar generalization that gives us more control. Differently from Action bar that is tightly bound to an Actvitiy, a Toolbar can be placed everywhere inside the View hierarchy. So our layout will be divided in three main areas:
- Toolbar area
- Weather icon and temperature
- Other weather data
The layout is shown below:
As you can see we used Toolbar. We set the toolbar height equals to 128dp as stated in the guidelines, moreover we used the primary color as background. The primary color is defined in colors.xml. You can refer to material design color guidelines for more information. We should define at least three different color:
- The primary color, identified by 500
- The primary dark color identified by 700
- Accent color that should be for primary action buttons and so on
Our toolbar background color is set to primary color.
<resources>
<color name="primaryColor_500">#03a9f4</color>
<color name="primaryDarkColor_700">#0288d1</color>
....
</resources> Moreover the left padding and the bottom padding inside the toolbar are defined according to the guidelines. At the end we add the menu items as we are used to do with action bar. The main result is shown below:
As you can notice the toolbar has the background equals to the primary color.
Search city: Popup with Material Design
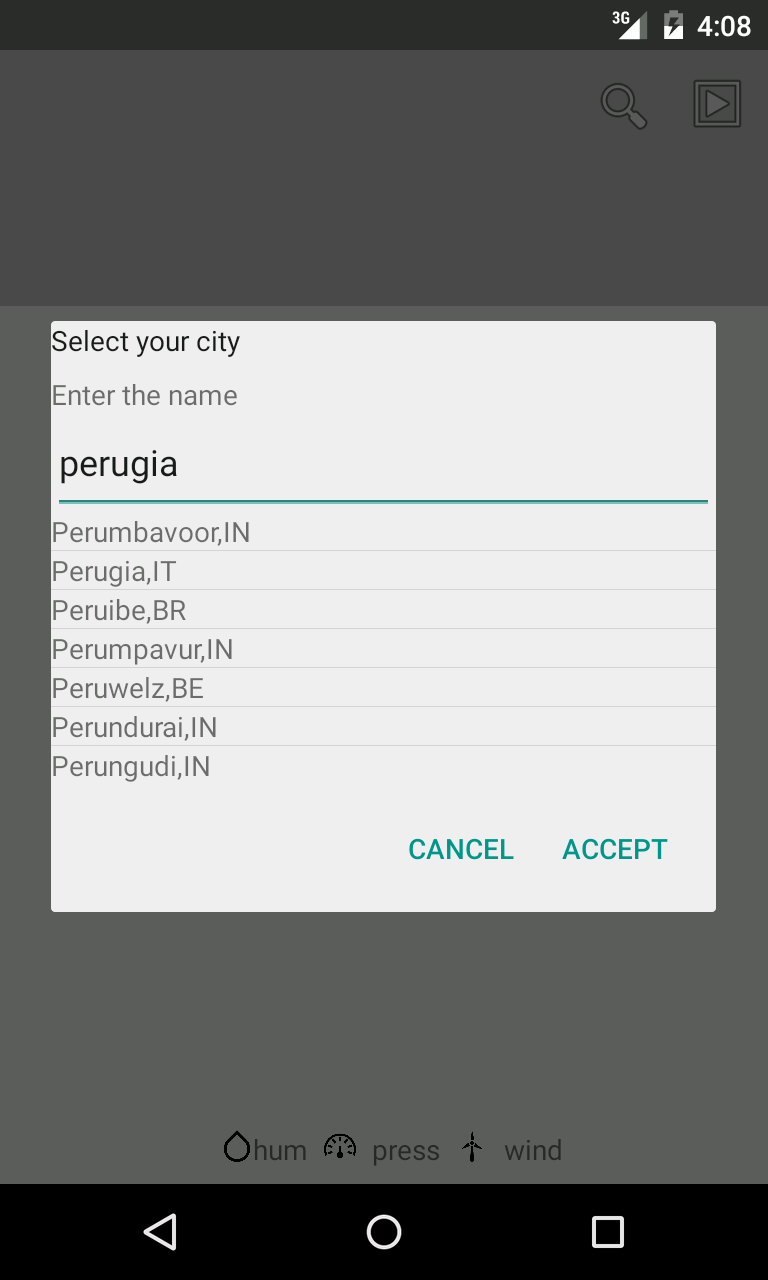
We can use the popup to let the user to enter the location. The popup is very simple, it is made by a EditText that is used to enter the data and a simple ListView that shows the city that match the pattern inserted in the EditText. I will not cover how to search a city in weatherlib because i already covered it. The result is shown here: The popup layout is very shown below:

The code to create and handle the dialog is shown below:
An important thing to notice it is at line 33, where we set the toolbar title according to the city selected by the user and then we get the current weather. The result of this piece of code is shown here:
Weatherlib: weather
To get the current weather we use Weatherlib:
You can notice at line 8 we set the toolbar subtitle according to the current weather while at line 15 we change the toolbar color according to the current temperature. As toolbar background color we used the primary colors shown in the guidelines.
Develop Android Weather App With Material Design
Source: https://survivingwithan.medium.com/develop-android-weather-app-with-material-design-54b81ffe27f0
Posted by: tietjenponjuseme64.blogspot.com

0 Response to "Develop Android Weather App With Material Design"
Post a Comment